Why Run a Speed Test?
Website speed has a significant impact on the success of any business. While dial-up internet users were patient in the 1990s, modern internet users expect instant page loads. These expectations have been a driving force behind client-side JavaScript applications, such as Facebook's React framework, that's now ubiquitous among web applications.
Search Rankings
Website speed is one of 200 ranking factors in Google's search algorithm. While less than one percent of search queries are actually affected by page speed, those are large absolute numbers since the search engine processes more than two trillion searches per year! A slow website could hurt your investment in other SEO efforts.
User Experience
Website speed dramatically impacts the user experience, as measured by the bounce rate. According to ThinkWithGoogle, a 1- to 3-second increase in page load time increases the probability of a bounce by 32%. That figure rises to 123% if the page load time goes from one second to 10! It's clear that internet users are growing increasingly impatient.
Conversion Rates
Several studies have shown that page load speed impacts conversion rates – whether it's a product sale or lead signup. According to one study, a mere one-second delay could cost an ecommerce business 7% of sales. In other words, a business that generates $1 million per year could lose out on $70,000 in sales due to a slow website – that's an entire salary!
How to Run Speed Tests
There are countless factors that influence website speed, including web hosts, DNS providers, and the application code – including third-party scripts and widgets. Since these elements change over time, it's important to regularly test your website speed to ensure you're meeting the performance expectations of your users and/or visitors.
Many different websites let you run speed tests, but there are a handful of tools that streamline the process.
PageSpeed Insights
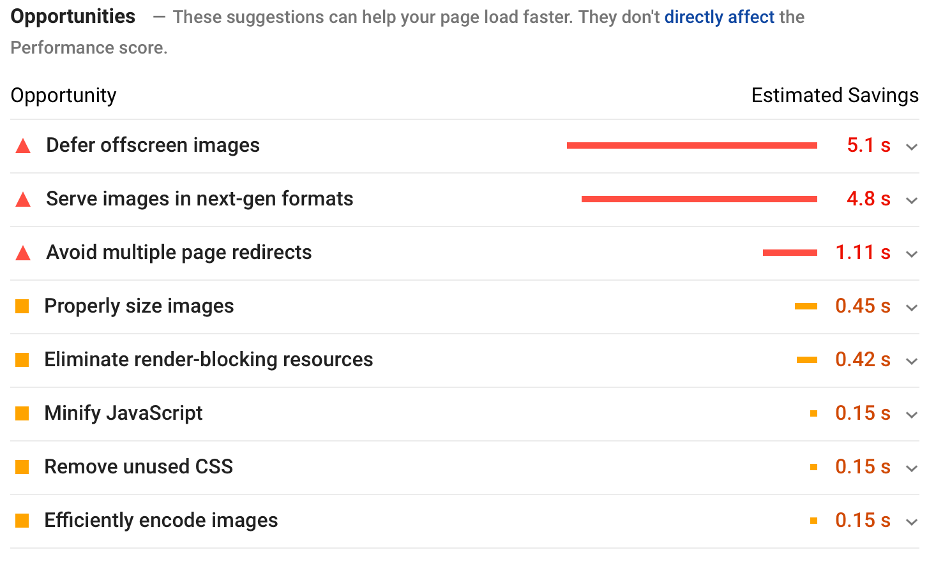
Google's PageSpeed Insights is the single best tool for analyzing website speed, and more importantly, identifying issues. After inputting your website URL and clicking submit, you’ll receive a prioritized list of recommendations that show you exactly how to optimize your page speed. It's the best starting point to addressing these underlying issues.

Example of PageSpeed Suggestions – Source: PageSpeed Insights
Google Analytics
Google Analytics provides extensive website analytics, including important website speed metrics. In addition to accessing the metrics, you can schedule email reports that send an update to your inbox each week. It's the best way to stay up to date on performance issues without having to remember to run an analysis.
The three most important metrics to watch include:
- Average page load time
- Average server response time
- Average page download time
P3 WordPress Plugin
WordPress is easily the most popular content management system (CMS) in use today. On average, WordPress sites have at least 20 to 30 third-party plugins that can impact performance. The P3 plugin analyzes these third-party plugins for performance issues so that it’s easier to diagnose problems and speed up your website.
Be Proactive With Load Tests
Website speed tests are a great way to identify and fix issues before they become bigger problems, but it would be even better to identify problems before they reach users.
Load tests are designed for that exact purpose. After making changes to your web application, you can simulate traffic to the application to identify anything that could reduce your website speed. You can then fix these issues before deploying the code to production, which means that production users (or search engine spiders) never experience a slowdown.
The problem is that many load testing frameworks are difficult to use. After analyzing hundreds of requests made for each page, test engineers must create test scripts that dynamically correlate these variables to simulate load. Other GUI-based tools require extensive configuration and on-premise servers to run, which takes up DevOps resources.
Let LoadNinja Help
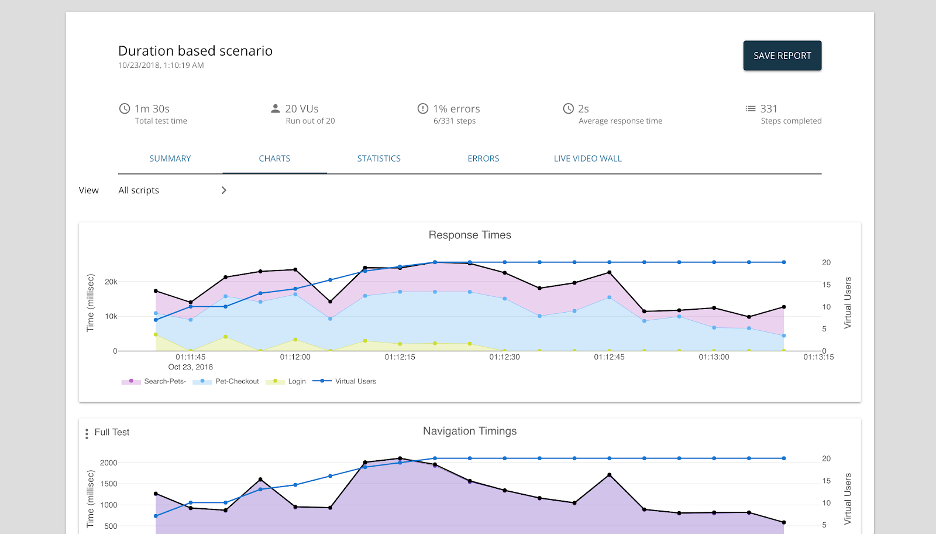
LoadNinja simplifies the process with its web-based interface and lets anyone record a series of actions in a browser window and replay them across thousands of cloud-based browsers. The result is a very accurate picture of performance, plus some in-depth browser-based reporting for developers.

LoadNinja's Analytics Dashboard
It Pays to Be Fast
Website speed has a significant impact on any business' bottom line. Fortunately, there are many free tools that you can use to measure and diagnose performance issues.
Like LoadNinja. It can help extend your efforts with tests designed to proactively address performance issues before they’re ever seen by a production user or search engine spider.
Sign up for a free trial
See it in action