At the same time, HTTP Archive estimates that 64% of the average website's size comes from images, which makes them a large contributor to page-load speed. Of course, page-load speed has its own impact on conversion rates, search engine optimization, and the overall user experience. Visitors demand a fast and responsive website.
Let's look at how to optimize your images for less load times while maintaining quality, so you can realize the best of both worlds.
Images account for 64% of the average website, making them a huge contributor to page load times.
Optimize Your Image
Image optimization converts images into the smallest possible file size without compromising quality. In addition to their reduced size, optimized images require minimal HTML/CSS resizing, so the browser can render the image as-is on the web page.
There are four common ways to optimize images – and you should use them all for the best balance between file size and image quality.
File Types
Most images are JPEG, PNG, or GIF file formats. While PNGs are completely uncompressed and offer the highest quality, GIFs contain only 265 colors and are losslessly compressed. JPEGs fall in between with some compression to reduce file size.
There are a few general rules to keep in mind:
- JPEGs are best for photos or images with lots of color.
- PNGs are best for simple or transparent images.
- GIFs are typically only ideal for animated images.
You may also want to use SVGs to display abstract illustrations, such as background shapes, rather than using images. Unlike JPEG, PNG, and GIF images, SVGs are text-based XML files that describe an image, which means they have a significantly smaller footprint.
Dimensions
The most common way to optimize images is to resize them. If you take a photo on a 24-megapixel camera, the image will be 6000x4000 pixels and might be 16 megabytes in size. That's about four times the size of the average website!
You can dramatically reduce the file size by resizing the image. If your maximum display size is 500x250, you may want to resize the image to 1000x500, which is much smaller than the original size (but large enough for Retina displays).
Most image editors, such as Photoshop or GIMP, make it easy to resize or crop images to fit twice the maximum display size on a website.
Compression
You can use lossy and lossless compression algorithms to further reduce file size. Lossy compression finds and reduces redundant pixels within an image, while lossless compression reorganizes data within an image without affecting pixels.
The best way to compress individual images is using tools like Kraken and Optimizilla. If you're a developer, you can also use programmatic tools like imagemin that work with build tools like Gulp as part of an automated workflow.
Metadata
You can further optimize images by eliminating any unnecessary metadata in the image. For example, many cameras add GPS data, camera details, color profiles, descriptions, and other data to images that all take up space.
The best way to avoid metadata in your own images is by disabling the option on your camera. If that's not possible, you can also remove the data in Photoshop by using the "Save for Web" option and selecting "None" next to "Metadata".
Use Caches & CDNs
Many web applications involve lots of roundtrips between the browser and server – and the page doesn't load until critical resources have been completely downloaded. That's a problem for slow connections or mobile devices!
Caching strategies involve storing assets on a user's browser after the first load, which eliminates the need for any future downloading efforts. Images are ideal for caching because they tend to be large and don't frequently change.
In addition to browser caching, content delivery networks, or CDNs, distribute images to special caching servers that are strategically positioned near each user. For example, someone in Europe could download images from a server in Europe.
Run Load Tests
Most businesses appreciate the importance of performance when it comes to ensuring an ideal user experience and the highest rankings on search engines.
Google PageSpeed Insights is a good first step in identifying problems with a website or application. After inputting your URL, you can see key performance metrics and receive specific advice to make big improvements.
While PageSpeed Insights is helpful for an initial audit, load testing solutions are the best way to keep performance top-of-mind over time. These load tests can also target key user workflows to ensure maximum performance.
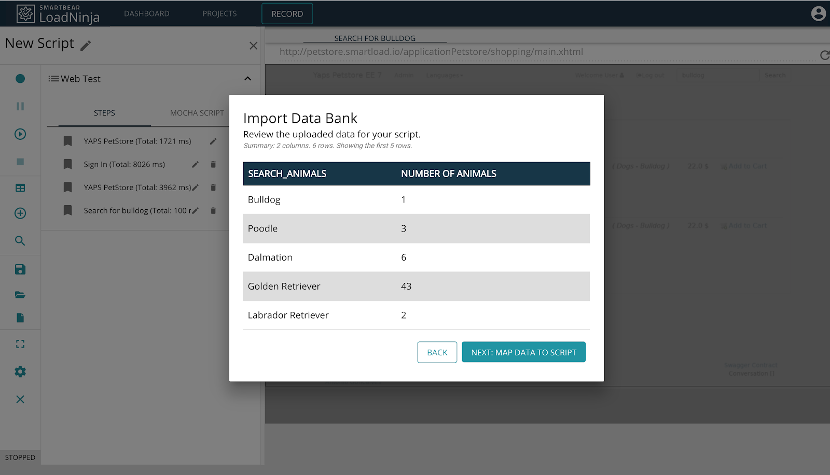
LoadNinja makes it build and run load tests using real browsers. After recording a load test through a browser-based interface, you can replay it across tens of thousands of browsers in the cloud to identify key bottlenecks.

The LoadNinja Record and Replay with Dynamic Data – Source: SmartBear
In addition, LoadNinja makes it easy for developers to debug these issues with access to specific browser instances. You can also easily integrate these tests into a continuous integration and deployment process to run seamlessly with each sprint.
Start your free trial today
See how easy it is to get started with load testing today!
Hit the Optimal Speed
Images account for the majority of page size, which makes them a key contributor to page load times. By using the best practices we've covered, you can ensure that images aren't contributing to your load times.
Aside from images, you should ensure that other assets and dynamic elements (such as database queries) aren't causing performance bottlenecks. The best way to analyze and keep on top of these issues is with load testing.